
こんにちは!コンじゃぶろーです!
今回で、RPG作りも6回目になります。非常に遅いペースなので、RPGができるまでかなり時間がかかりそうですね(汗)
まぁ、コツコツいきましょう。千里の道も1歩からです。
前回は、フローチャートを書きましたが、今回は少しだけ横道にそれます。
その方がフローチャートへの理解が進むからです。
ゲームに限らず、プログラムをフローチャートで管理するのは、その処理の流れが複雑だからです。フローチャートにする事で、理解しやすくなります。
特に、ゲームの場合は独特で複雑な仕組みがあります。
その1つが「描画」です。
システム系のアプリであれば、ユーザーが入力したタイミングで描画すれば良いです。操作しても、変更箇所が少ないので、その都度描画を更新すれば済みます。
しかし、ゲームの場合は、いついかなるタイミングであろうと、描画タイミングは一箇所にまとめられています。なので、初めてゲームを作ろうと思った人は描画でつまづきやすいです。
ゲームの描画の仕組みを知ると、フローチャートを理解するきっかけになりますので、今日は記事にする事にしました。少しゲーム作りから外れてしまいますが、大切な事なので、お付き合いください。
すべては、フローチャートの便利さを理解する為です。
ゲーム画面を表示する仕組み
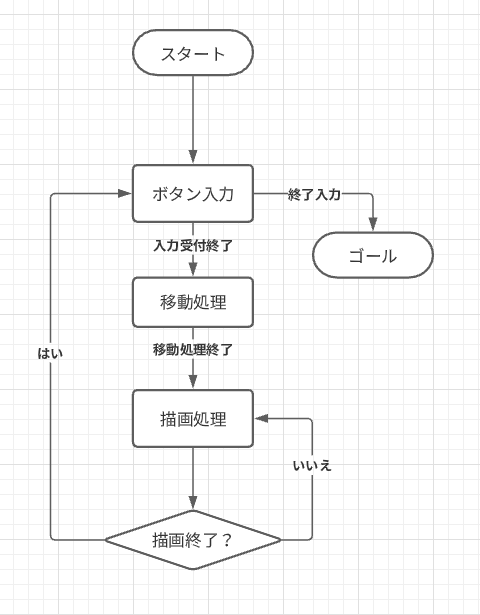
ゲームで、グラフィックを表示する仕組みを大雑把なフローチャートにすると、このようになっています。

ボタン入力して、移動処理をして、描画処理という順番に処理にされます。
ゲームの内部構造は、表に出ない部分なので、なかなかイメージがつきませんよね。
ここで注目すべき事は、「すべての描画処理」が、1箇所に集まっているという事です。移動処理も1箇所に集まっています。
タイトル画面だろうが、ゲーム中の画面だろうが、オプション画面だろうが、すべての描画タイミングは一箇所です。
これは、なぜでしょうか?
一箇所で実施しなくても、それぞれの画面で実施した方が管理しやすそうです。
この記事では、それがなぜなのかという点が理解できればと思います。
描画タイミングを一箇所にしなければいけないのは、こういった理由があるからです。
- 描画している間、処理が止まってしまうから
- 描画順を意識しないと、キャラクターが背景等の他の素材に隠れてしまうから
描画している間、処理が止まってしまうから
描画処理が走ると、処理が止まってしまいます。
なので、もしキャラクターが移動するタイミングで毎回描画処理を走らせていると、移動している間処理がずっと止まってしまいます。なので、処理が止まらないように処理を途中で中断して入力状態に戻してあげる必要があります。
そして、また描画処理のタイミングがきた時に、描画を途中から再開させるようにしておかなければいけません。
この描画タイミングが、1秒間に30回〜60回実行されるような制御になっています。
非常に高速なので、人の目には分からないんですが、もし移動が終わるまで入力ができないようになると、たとえ0.5秒であっても「違和感」を感じます。
なので、1秒間に30回から60回の間隔で描画タイミングを1箇所に集めています。
ゲームの描画制御の仕組みを解説
そして、さらにゲームの描画がややこしくなっているのは、「入力(コントローラーでボタンを押す等の行動)」があるからです。
コントローラーを操作したら、キャラクターが少し進みます。
映画やアニメであれば、1秒間に30回画像を更新するだけでいいんですが、ゲームの場合はユーザーの入力によってキャラクターの位置が変わります。そうなると、前回の描画を消す必要が出てきます。
①1枚目の絵を表示

②1枚目の絵を消す
え?消すの?と思った人もいるかもしれません。
しかし、1枚目の絵を描く前に、前の絵を消します。ここで消さないと以下のように重なって表示されてしまうからです。

③2枚目の絵を描画する

これで、キャラクターがアニメーションしているように見えます。
ただ、注意しなければいけないのが「描画順」です
描画する時は、描画順を意識する
描画が始まると前回描画した時の絵を消し、画面の奥にあるものから描画しなければいけません。
こちらのアニメーションで言えば、背景の上にキャラクターを表示しているので、背景を描いてからキャラクターを描画しています。
もし、一番最後に背景を描画してしまうと、このようになります。

あれ?キャラクターが消えてしまった?
いえいえ、キャラクターは見えていないだけで背景の後ろに描画されています。
このように描画する順番が変わってしまうだけで、バグっぽくなってしまいます。
実際には、キャラクターは1人ではなくて、10人も20人も表示しなければいけないゲームもあります。だから、キャラクターが更新する度に描画してしまうと、奥のキャラが一番手前に表示されたりしてしまいます。
なので、すべてのキャラクターが1秒後にどの位置に表示されているのかを確定させてから、1箇所で描画しなければ正常に表示できません。1箇所にまとめた方が処理の流れがスムーズになります。
ゲーム全体のフローチャートと組み合わせると、もっと複雑
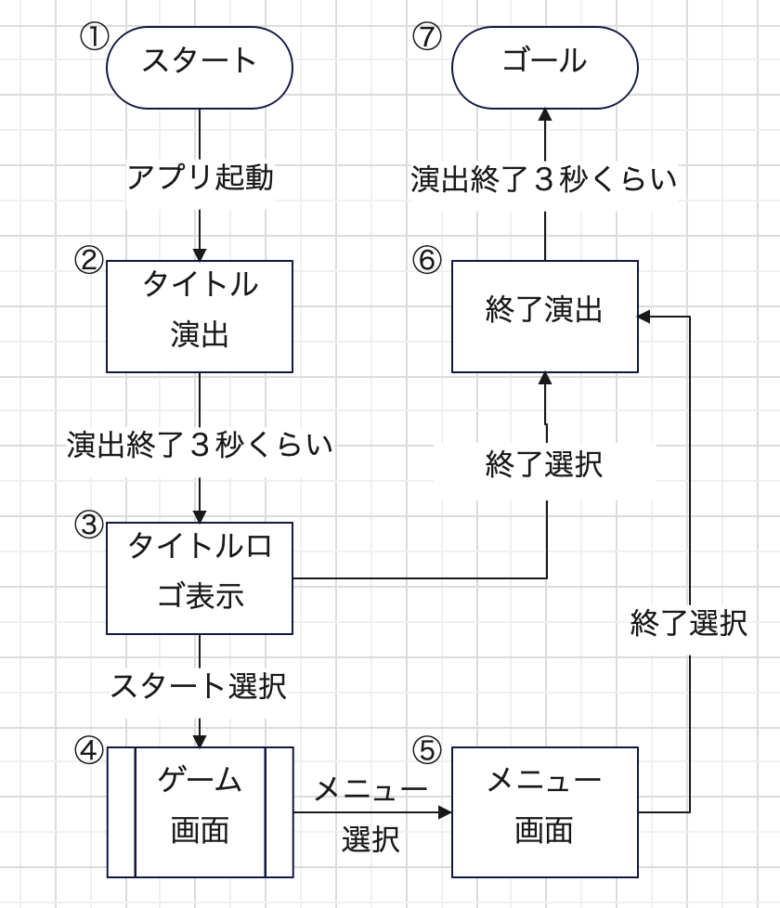
こちらは、前回作成したゲーム画面を制御するフローチャートです。
すべてのタイミングで、同じ描画処理に流すには、今現在どの画面にいるかが分かっていなければいけません。それぞれの画面で、表示するものが変わるからです。

描画処理の事を描いてきましたが、プログラムの可能性は無限大です。
だから、正直「描画処理」が一箇所にまとまっていない場合も多いです。複数のプログラマーが同時に開発している事の方が多いので、意図的に分けた方が効率が良かったりもします。
だからこそ、どういう形で作るのか?どういった形で作られているのか?を可視化する必要があります。
他人のプログラムは読みづらいですし、自分のプログラムであっても読みづらい場合があります。この読みづらさによってバグ(不具合)が生まれる事もあるので、最初はフローチャートを書くようにする事をオススメします。
まとめ フローチャートを書くのは、他人の為にあらず、自分の為
ゲームの描画の仕組みを説明してきましたが、ほとんど意識しなくても良いです。それこそ、はじめてゲームプログラミングでゲームを作れば一切この辺りを意識せずに進める事も可能です。
なので、とても難しい話でしたが「描画」はややこしい!という認識だけでOKです。そして、「フローチャート」があれば、シンプルな仕組みにできる!と理解してもらえれば幸いです。
そして、最後にもう1つフローチャートを書くメリットを紹介して終わりとします。
プログラムをする前にフローチャートを書くと、プログラムの不具合を先に見つける事ができます。事前に問題点が見つかるのは、工数的にメリットがあると言えます。
また、実現可能でない処理は、フローチャートを書く事ができません。先にフローを書くことで、そういった構造的な欠陥を見つける事も可能です。最終的な完成系をイメージできれば、完成品の質も良くなり素早く組めたりもします。
それでは、次回からゲーム部分のフローチャートを組んでいきたいと思います。
楽しくゲームを作っていきましょう!






コメント