
こんにちは!コンじゃぶろーです!
またちょっと、更新の間が空いてしまいましたね。
イラスト作成のお仕事が溜まっていたので片付けてました。
さて、コツコツ作って参りますよ。
ゲームを作りたいけれど、どう作ればいいか分からない!という意見をよく聞くので、ゲーム作りをコツコツ記事にしていきます。
この連載を見ていれば、ゲームをどう作ればいいのかがわかるようにしたいと思います。
ちょっと難しい内容があったら、問い合わせとかtwitterで連絡くれたら深堀りしていきますので、お気軽にご要望くださいませ。
仕様書を作るような感覚で作っていきますね。
ゲームのフローチャート基礎
最初からRPGとかアクションゲームとか、複雑なゲームのフローを考えるよりも基礎的な部分から考えていきます。
フローチャートに関する説明は、前回の記事を参考にしてみてください。
最初にシンプルなゲームの流れを作ってみる
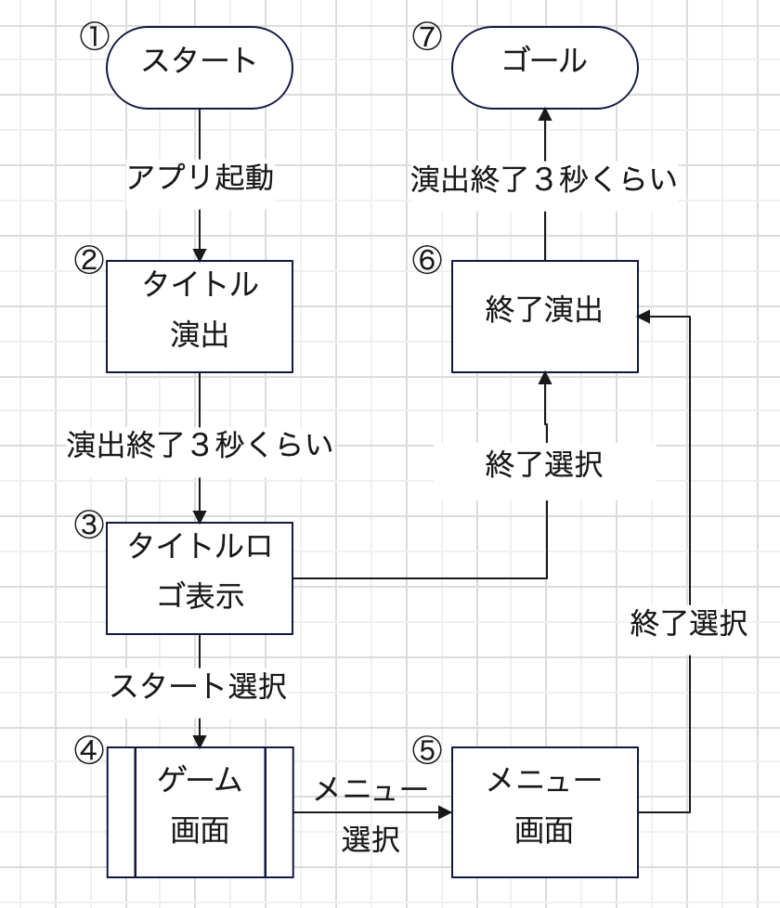
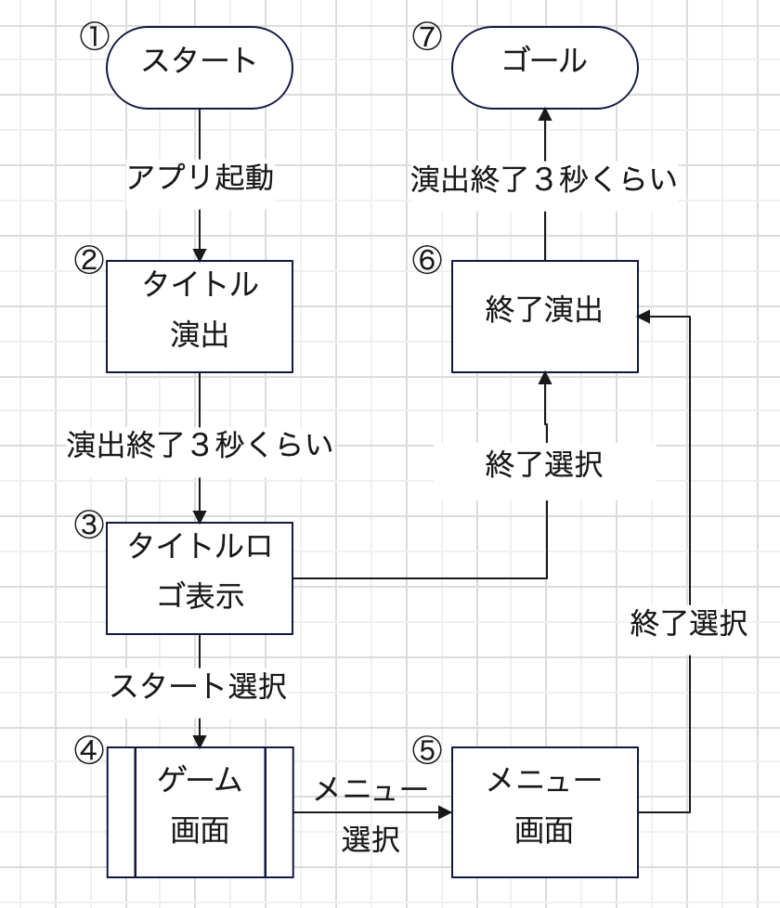
まず、シンプルなゲームの流れを考えてみます。
今、作っているゲームは、アクションRPGですが、ゲームジャンルに関わらず必要な部分から作っていきます。


こちらは、ゲームのフローチャートを考える時の基礎部分になるものなので、どんなゲームでも似たような仕組みになっています。
何気なくゲームをしていると、気づきづらい部分ですが、ゲーム起動時に必ず目に入る部分です。
一つずつ細かく解説を入れていきます。
各画面の解説
ゲームの基礎部分のフローチャートを丁寧に解説するのは、これからゲームをプログラミングする時、必ず毎回作る部分だからです。この記事を読んだ後で、一度自分が学んでいるプログラミングの環境で実際に作ってみてほしいと思います。
NintendoSwitchの「はじめてゲームプログラミング」であれば、ほとんど全て用意されているので、気にならない部分ですが、「はじプロ」の環境であっても、意識して作ってみて下さい。
この部分は、ゲームの中でも比較的簡単に作れる部分なので、良いプログラミング練習になります。
①スタート
フローチャートの開始点です。
誰が書いたフローチャートであっても、「スタート」は必ずあるのでここから読み始めればいいです。
たまに、スタート地点が複数ある場合もありますが、読み進める時は1つずつで良いです。
フローチャートは、ゲームの流れを1ステップずつイメージする為のものなので、誤解が生まれにくいように「スタート」を設定するようにしましょう。
②タイトル演出
タイトルロゴが表示されるまでの演出になります。
大抵は、3秒間程の演出になるので、気に留めない人は多いと思いますが、毎度見るものになります。
起動する度に見えるものなので、質の良い演出を入れると見栄えが良くなります。
タイトル演出を入れる目的は山程ありますが、その中でも「ゲーム世界への入り口」の役割は大きいです。なので、ゲームの方向性に合った内容にしましょう。
③タイトルロゴ表示
ゲームのタイトルを表示する画面です。あまり凝った演出は不要で、シンプルでわかりやすいタイトルを表示します。市販のゲームであっても、タイトル画面は、非常にシンプルに作られています。アニメーションすらない場合もあります。
ここの画面でできる事は、「スタート」と「終了」を選択する事です。ゲームによっては、メニューや設定画面を表示する場合もあります。
④ゲーム画面
ゲームの仕組みを入れ込む部分です。他の処理と形が違う(横にラインが引かれている四角形)のは、この中に処理がたくさん入ってますよ!という意味です。
この特殊なブロックは、「関数」や「サブルーチン」と言われたりします。ここに到達した瞬間に、別のフローチャートが中に入っていて処理されると思っておいて下さい。
プログラムでは、よく使われる仕組みです。
全ての処理を1枚に書き切ると膨大な量になってしまう為、同じ処理を1つの「関数」として登録してしまい、ソース量を減らしています。
例えば、「円を描く関数」を作るとすると、画面上に10個の「円」を描く時に、10回「円を描く関数」を呼び出せばOKとなります。
勘の良い人は気づくと思いますが、「関数」がなかったら、同じ処理を10回書くことになります。
この「関数」による処理の省略が、プログラミングを便利にする為の秘訣です。
⑤メニュー画面
ゲームの設定変更や、ゲームを終了できる画面です。画面と言いつつ、他の画面である「タイトル画面」の上にウィンドウを表示するだけでOKだったりします。
同じ画面なので、わざわざ画面を分けるのは、操作方法が変わる場合が多いからです。
タイトル画面にウィンドウを表示する場合、上下キーでウィンドウ内のカーソルが動くようにしたとして、このタイミングで「タイトル画面」にあるカーソルが動くと困るんです。
同時に操作できるものは1つである方がわかりやすいですよね。
メニュー画面での操作は、裏に表示されているタイトル画面のカーソルが動かないような処理を作らなければいけません。
画面で切り分けて、余計なコントロールができないようにします。
⑥終了演出
終了演出は、ゲームを終了する為の演出です。
最近では「サスペンド(電源キー押しの中断)」があるのであまり重要でないかもしれません。
はじプロでゲームを作っていても、初めから用意されているので意識しづらい部分です。
でもまぁ夢から覚める瞬間というか、ゲームの世界から帰ってくる演出があるから、また夢を見ようと思うのではないかと思います。
だから、ちょっと凝ってみても良いのではないでしょうか?
⑦ゴール
フローチャートの終了状態です。
僕が主に開発していたモバイルゲームの世界から、「ゲームを中断する」という状態ができました。電源キーを押すと画面が黒くなり、途中で中断できるようになったんです。
だから、ゲームが終了している状態なのか、中断している状態なのかを明確にする必要が出てきています。明確でないと、ゲームの処理部分が、中断と認識できず、画面が暗くなっているのに、時間が進んでゲームオーバーになってしまうからです。
なので、ゴールを明確にする為に用意しましょう。
まとめ
今日は、ゲームであれば、必ず必要な部分のフローチャートを作りました。
これくらいの規模で少しずつ仕様書を描くような感じで記事を書いていきたいと思います。今後は、「ゲーム部分」のフローチャートを書いていきますが、その前に描画処理について書こうと思っています。
ゲーム開発で、「描画処理」の部分が非常にわかりづらいからです。
次回の記事を読めば、フローチャートが、プログラミングしやすくなる為の準備である事が理解できるようになります。
どうぞお楽しみに!
次回予告:フローチャートは、プログラミング時に困らない為のもの
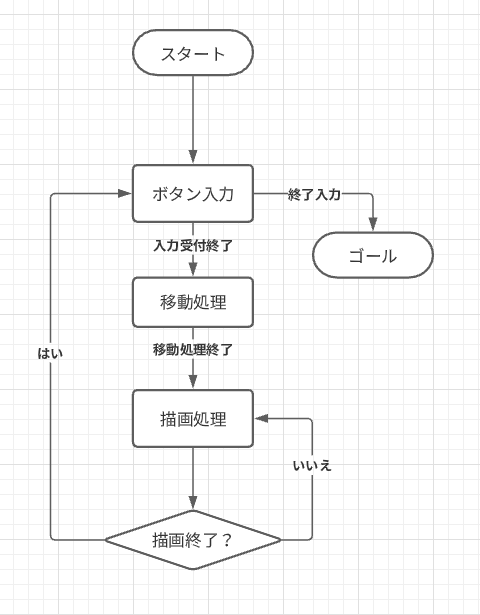
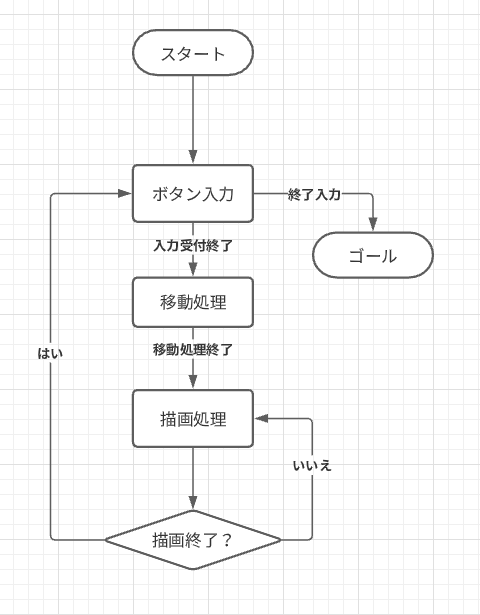
次回は、ゲーム画面をフローチャートにする理由に関して解説していきます。
こちらは、ゲームの描画処理を、簡単なフローチャートにまとめたものです。今日の記事で、まとめたフローチャートと、この描画のフローチャートがどのように絡んでゲームになるのか?
そういう部分の話をしたいと思います。


勘の良い人であれば分かると思いますので、ちょっと考えてみてください。
それではまた!良いゲームライフをお過ごしくださいませ!
↓第6回記事はこちら!








コメント