ようこそ、猫の手も借りたいパズルゲーム「ネコつめほうだい『CatDrop!!』」のページにお越しいただきありがとうございます。ここでは、コンじゃぶローが開発したゲームで遊んだり、ゲームの開発エピソードを見ることができます。
・2024/4/28:ver1.0.0公開(BGM/効果音実装)
・2024/4/27:セカンドキャット登場
・2024/4/23:猫ドロップ(飴)の種類を8種類から16種類に変更
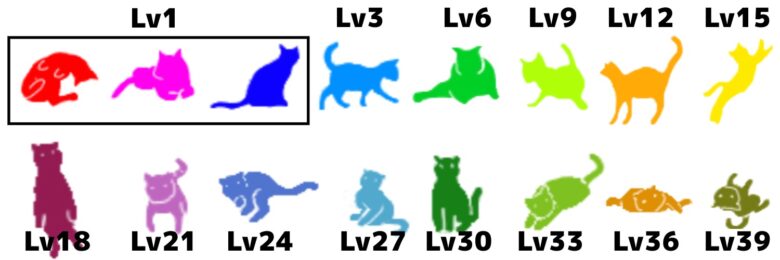
・2024/4/22:レベル表示
・2024/4/21:ベータ版公開(ver0.2.0):猫Love連鎖の処理と表示を実装
・2024/4/19:猫カウントエフェクト表示、ボトル猫密度に応じて背景の色変更
・2024/4/16:猫のお手伝い(お邪魔)追加
・2024/4/13:ネクスト猫を3匹表示。猫アウェイ後に、落ちる猫(連鎖要素)
・2024/4/12:α版公開
・2024/4/3:プロトタイプ公開

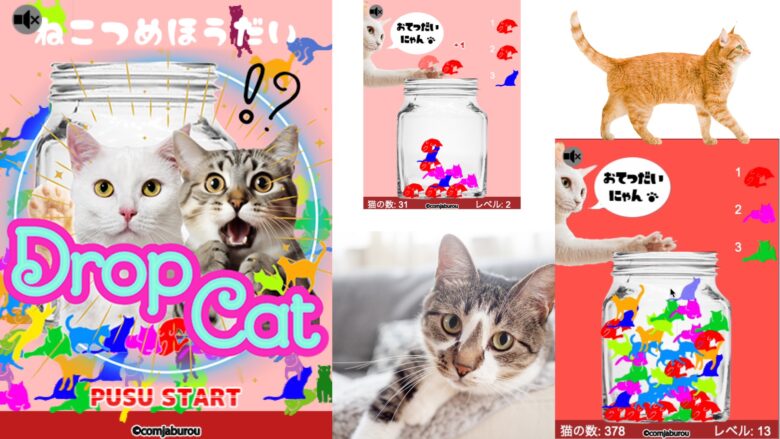
<操作方法とルール>
画面をタッチすると猫がつめれます。猫の周囲には猫をつめることができません。
同じ種類の猫が近づきすぎると仲良くなって飛んでいきます(猫Love)。3回連続で猫Loveすると、全猫が飛んでいきます。
ボトルがいっぱいになればゲーム終了!あなたは何匹猫をつめ込む事ができるでしょうか?
ver1.0.0
「DropCat」遊び方(補足説明)
実装しているアクションや機能について解説します。
実装アクション
猫ドロップ(猫型の飴)

画面上をタッチすると、その場所に猫型の飴(ドロップ)を落とします。落とす猫は全部で16種類あり、それぞれ微妙に形が違います。その為、当たり判定が少しずつ違う為、工夫が必要です。
猫Love!

同じ形の猫をくっつけると、喜んで飛び出していきます(猫Love)。猫Loveを発生させると空いた隙間に猫型の飴(ドロップ)を追加できるので、積極的に猫Loveを狙いましょう。
連鎖!

連続で猫Loveを発生させると連鎖します。
お助け猫ドロップ

お助け猫が定期的に手伝ってくれます。ありがた迷惑ですが、可愛いのでよしとしましょう。お助け猫が、猫Loveを発生させたらチャンス!一気に猫連鎖を狙いましょう!
全猫ぶっ飛び!

3回連続で猫Love!を発生させると2連鎖となり全ての猫ドロップが飛んでいきます。一気にぶっ飛ぶので、爽快です。
このゲーム『CatDrop』について

CatDropは、ボトルに猫をつめ込むゲームです。ただ、最初は猫を使った落ちものパズルゲームとしてスタートさせました。とにかく、作って触りながら最適な形に向かって進む。そういう作り方をしました。とにかくギミック優先、そういう作り方でゲームを作っていきます。
コンセプトについて

このゲームのコンセプトは、「つめ込むほど楽しい」です。
最初は、猫を画面いっぱいに降らせて積み上げる形で考えていましたが、あれこれ触っているうちに、妙なつめこみ感を感じました。猫はそれぞれ形に合わせて当たり判定を用意していたんですが、それによって、微妙な積み上げ感が出たんだと思います。
ただ、どうしても画面いっぱい溜め込む形にすると、時間がかかってしまう為小さなボトルに詰め込むことにしました。そのうち、同じ猫同士がくっついて飛んでいくイメージができたので追加しました。テクニックによって、たくさん猫をつめ込める。そういうノリでゲームデザインしました。
期待する楽しみ方

ネクストキャットは3匹表示しています。これは、2連鎖を狙いやすくする為のものです。難易度的には前半非常に簡単にしているので、2連鎖の存在には早めに気づけると思います。ただ、レベルが増えると、ドロップ猫の種類が増えて最大16種類になります。16種類になると非常に難しくはなりますが、3つ先まで分かるようになっているので、うまくやれば2連鎖は狙えるようになっています。
ただ、娘にやらせてみると、途中で飽きてしまっているので、もう少し調整が必要かなと思います。
独特の手触りが表現できたので、そのあたりを楽しんでもらえればと思います。
コラム 開発して思うこと

このゲームを最初に作ろうと考えた時、まずは画面のサイズを少し大きくしました。縦横比も正方形ではなくて、縦長のスマホ比率に変更するという事をベースに組み立てました。ただ、画面を大きくすると、途端に表現力が必要になるなぁと感じました。肌感覚としては、難易度は数十倍という印象です。
解像度が増すと、必要なデザインレベルも上がるということですね。これまでのゲーム開発では、デザイン面でも、エンジニア面でも仲間に頼りっぱなしだったんだなと感謝の念が湧いてきました。
画面サイズの問題

「Hey!足軽」と「猫とメダカ」に関しては、縦横のサイズを240×240にしています。これは、ガラケー用のゲームでの画面サイズです。私自身、ガラケーでのゲーム開発歴の方が長いので、慣れ親しんだサイズにしていました。パチンコパチスロのスマホ移植に携わっていましたが、画面レイアウトに関してはほとんど触る必要がありませんでした。なので、240×240のサイズ感が得意だったんですけど、パソコンでみるととても小さいし、スマホで見ても少し小さくバランスが悪かったんです。
なので、画面サイズを大きくするチャレンジに1歩踏み出してみた次第です。やってみた感想としては、やはりデザインコストが爆上がりするよねという点です。画面が小さいと、デザインコストが非常に少なくて済むんです。少ない労力で見た目の品質を上げることができるので、今後のゲーム開発は悩みどころです。おそらくは、ベースは今回のサイズで作成していく形になると思います。
なぜなら、360×480のサイズ感が非常に良いなと思ったからです。あとは、スマホで操作する際に、「タッチ判定」ベースでの操作の方がやりやすいので、このサイズで作っていこうと思います。
作るゲームのボリュームを考える

もし、ゲーム開発初心者の人が僕と同じようにJavaScriptでゲームを作るなら、画面は小さいサイズで作るのが良いかなと思います。その方が非常に作りやすいんですよね。ゲーム作りは、素材作成の戦いです。いろんな画像を用紙しなければいけません。場合によっては、3Dモデルとかも必要だったりしますね。
市販のゲームであれば、いろんなクリエイターが参加してますから見栄えしますが、自分一人でそれをやろうと思ったら非常に難しいです。なので、ビジュアルに自信がない場合は、画面サイズを小さくしてみましょう。
小学生くらいのお子さんがゲームを作りたいと言い出したら、240×240以下のサイズでおすすめしましょう。
行き当たりばったりの開発

今回のゲームも、行き当たりばったりで開発しました。下手をすると、ゲームとして成立しないケースもあるでしょう。実際、過去ガラケーゲームの開発で、パズルゲームに失敗してしまったこともあったので、かなりヒヤヒヤしました。
ただ、あの頃とでは実力が違うので、なんとか形にできたと思います。20年前は、ゲームの概念が弱くて、ちゃんとゲームとして押さえておくべきポイントが見えてなかったんです。今回のゲームであれば、「つめこむ」という点に絞って要素を表現し続けて形にしました。大事にしているのは手触り感ですね。作ってとにかくプレイし続けて、どのような感情が湧いてくるのか?
あるいは、どういうテクニックが生まれてくるのか?そういう点に注目しながら作っていきました。
途中は、少し不安になって形にならないかも?みたいに思ったんですけど、なんとかなるもんですね。
モバイルゲーム時代の作り方は、スタート地点で完成度が高かった

モバイルゲーム時代は、企画書に対して開発費をもらうスタイルでした。
なので、企画段階から仕様書を作って、費用の見積もりを立てていました。作り直しが1回でも発生したらアウトですから、スタート時には完成図が固まりきってたんですよね。ただし、そういう作り方をすると、メンバーは全然楽しくないんです。遊びの部分がなくなってしまいますからね。
ただ、あれはあれで非常に勉強になっていたので、「決まりきったゲーム」で作ってみるのもおすすめですよ。ポーカーとか大富豪といったルールや内容が決まりきったゲームを作って、練習してみてください。ポイントは、1から10まで全部考えきってから作るということです。
落ちもの系パズルゲームを完成させて思うこと

パズルゲームはとても好きなんですけど、20年以上前に作ったパズルゲームの失敗に対して、リベンジはできたかなと思いました。
あの頃は、悔しい気持ちはあったんですが、20年もたっていたので、納得したと思い込んでいたんですけど、心の奥底には大きな傷が残っていたようです。思えば、クソゲーを作ってしまった時のショックな気持ちって、考えている以上に心にトゲが刺さるもんなんですね。今回のゲームが組み上がった時に、非常に納得した気持ちが湧き上がってきました。
20年前の宿題をやっと解くことができたような、爽快感があります。続けてきて良かったなと思いました。継続するって大事ですね。取り止めもなくつらつらと感想を書いてきましたが、ゲーム開発の参考にしてもらえればと思います。
素材の利用について
このゲームでは以下のサイトから素材を使わせていただく予定です。
↓こちらのゲームもお楽しみください。






コメント