ゲームを作ってみたいけど、プログラミングを1から覚えるのは大変そう…。
何から始めたら良いかわからない…。そう思っている方はこちらの記事をどうぞ。
2月から月1でオリジナルゲームを開発している私が、生成AIで簡単にゲームを作る方法を伝授します。

こんにちは!コンじゃぶろーです!
ゲームを作るというと、とても複雑な印象を持たれると思います。
それは、さまざまな機材やツール、プログラミング技術、どれをどうチョイスして何から始めたら良いのか分からないからです。環境を揃えるのが先なのか?それとも、プログラミングの基礎を抑えるのが先なのか?初心者には分からないですよね。
そんなあなたに、簡単にできるゲームプログラミングの方法を教えてあげます。キーとなるのは生成AI(ChatGPT)です。今回は、ChatGPTを使って誰でも簡単にできる方法を紹介します。構成としては、まず環境の構築(機材やツール)方法を解説して、コーディング方法を紹介します。いきなりコーディング?と疑問に思う方もいると思います。
でも、いきなりコーディングでいいんです。プログラミング学習をする際に「文法」から勉強するのが一般的ですが、私はその方法は良くないと考えています。文法から覚えようとしても、目的が曖昧なので、記憶の定着が悪いんです。
英語も「文法」から覚えているからうまく覚えられませんよね。アメリカの子供は、英語の文法から学んでないんです。私達も日本語を「文法」から学んでません。親や兄弟が話している言葉を、繰り返し聞いたり話したりしているうちに使えるようになります。「好き」「嫌い」「ありがとう」「嬉しい」目的が先で、文法が後なので覚えやすいんです。
プログラミングも同様です。まずは、参考となるコードを見よう見まねで模写することで、使い方を覚える方が効率が良いんです。
これまでは、模範となるコードは(初心者には)なかなか見つかりづらかったんですけど、今はChatGPTがあります。参考コードを大量に作ってくれるので、それを模写して使って覚えていきましょう。もはや「文法」を覚える必要はほとんどありません。使っているうちに、自然に覚えてしまうでしょう。
↓コンじゃぶろーが毎月1本ずつAIで開発しているゲームです。
AIプログラミング環境の作り方


今回作成するゲームを動作させる環境は、パソコン上です。JavaScriptとHTMLとCSSという3つのプログラミング言語を使います。これらの言語はWebプログラミングには欠かせないプログラミング言語です。私のブログで公開しているゲームも、この言語を使って作っています。
3つもある…と思わないで、今は気にせずに進めましょう。
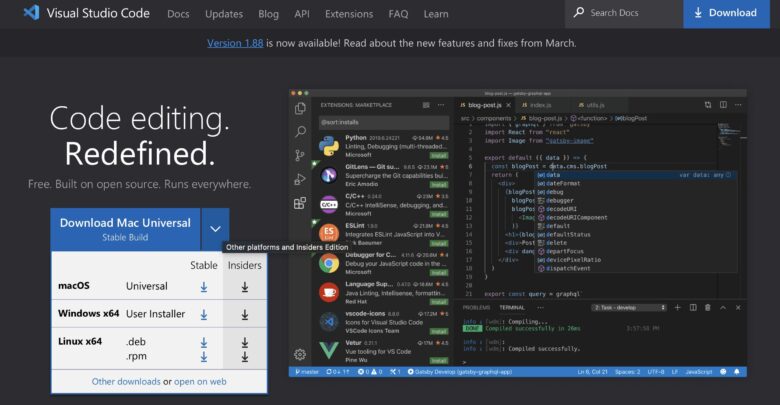
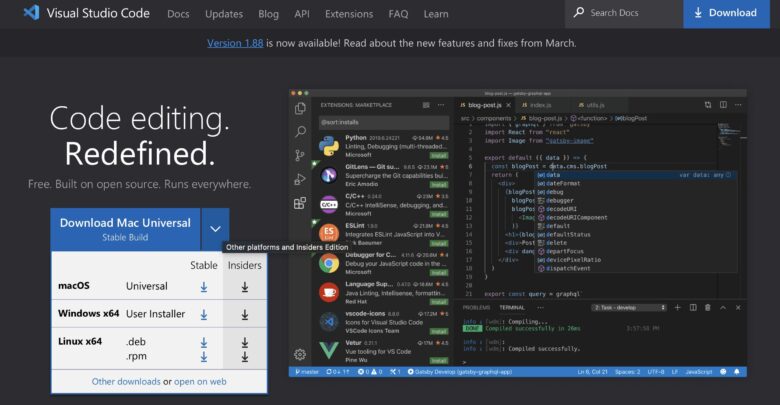
おすすめの開発環境「VisualStudioCode」をインストールしよう!


VisualStudioCodeは、汎用的なコーディングツールです。個人で作成するくらいであれば無料で使うことができます。以下のサイトからダウンロードすることができます。


- ページにはWindows、macOS、Linux用のダウンロードリンクがありますので、使用しているシステムに合わせて選択してください。
- インストーラーの実行: ダウンロードしたインストーラーを開きます。Windowsの場合、セットアップウィザードが表示されるので、指示に従ってインストールを進めてください。macOSやLinuxの場合は、ダウンロードしたファイルを解凍し、アプリケーションフォルダにドラッグするなど、システムによって異なる手順を踏むことになります。
- インストールオプションの選択: Windowsでは、インストール中に「PATHに追加」のオプションを選択しておくと便利です。これにより、コマンドラインからVS Codeを起動できるようになります。(分からなければ、他のツール同様にショートカット等から起動してください。)
- インストール完了: 全ての手順が完了したら、VS Codeがインストールされていることを確認し、アプリケーションを開いて使用を開始します。
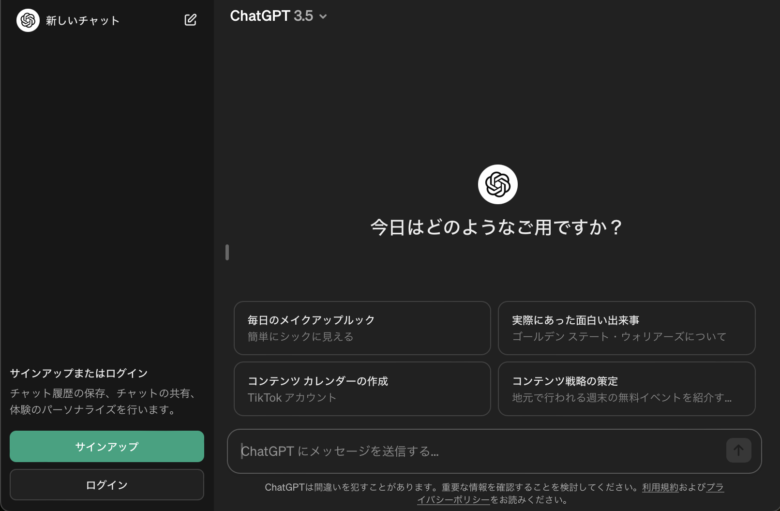
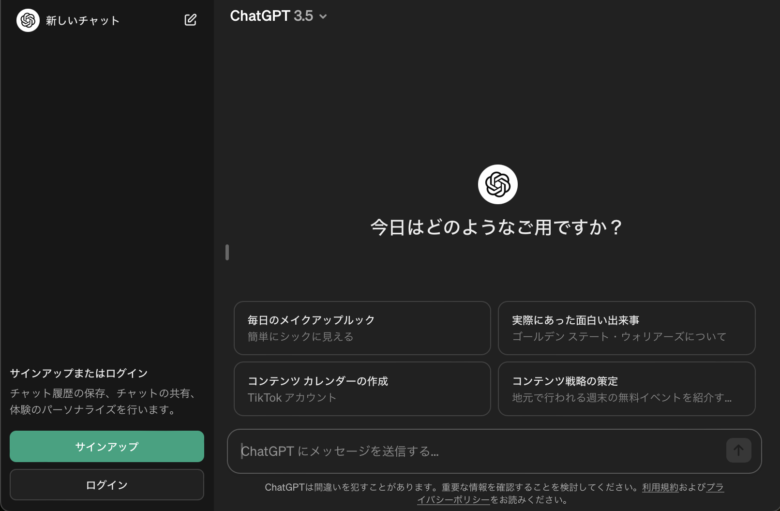
ChatGPTの使い方


ChatGPTは、無料で使うことができます。少し前まではメールアドレスを登録する等してアカウントを作る必要がありましたが、今はアクセスするだけで使えるようになっています。
ChatGPT4は有料ですが、ChatGPT3.5は無料で使うことができます。プロを目指す方は、迷わずChatGPT4を使えるようにしましょう。


使い方は、非常に簡単です。「ChatGPTにメッセージを送信する」と書かれている部分にメッセージを書き込み送信ボタンを押すだけです。あなたのどんな質問に対しても答えてくれます。
もし、環境を準備する際の初期設定で困った場合は、「ChatGPT」に困ったことを質問してみてください。あなたの疑問はすぐに解決するでしょう。
さぁ、ゲームを作る準備は整いました。
ピンポンゲームを作ろう


今回は、シンプルなピンポンゲームを作ってみましょう。
ピンポンゲームは、コンピュータゲームが作られ始めた時に作られた歴史の深いゲームの1つです。非常にシンプルな作りなので、プログラミング初心者が学習用に作成するのによく使われる題材です。
早速ですが、ChatGPTに対して、以下の文言を質問してください。
VisualStudioCodeを使って、JavaScriptでピンポンゲームを作るステップを教えてください。
ほとんど、この質問で作り方を教えてもらえますが、ChatGPT3.5(無料版)の場合雑に返答される場合があるので、解説していきます。
詳しく解説してくれる場合は、必要なファイルを用意するところから解説してくれます。
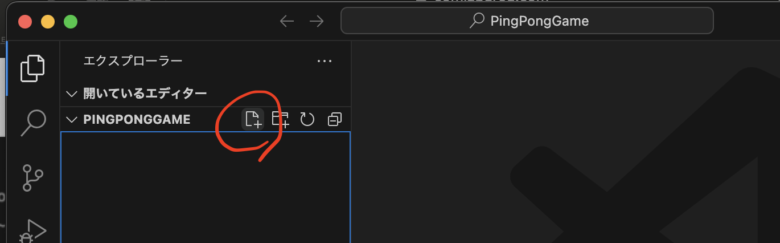
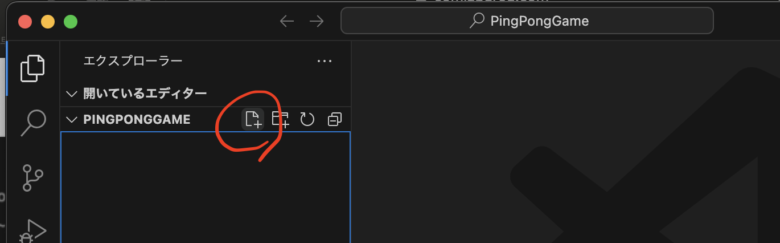
コードを記述するファイルを用意しよう


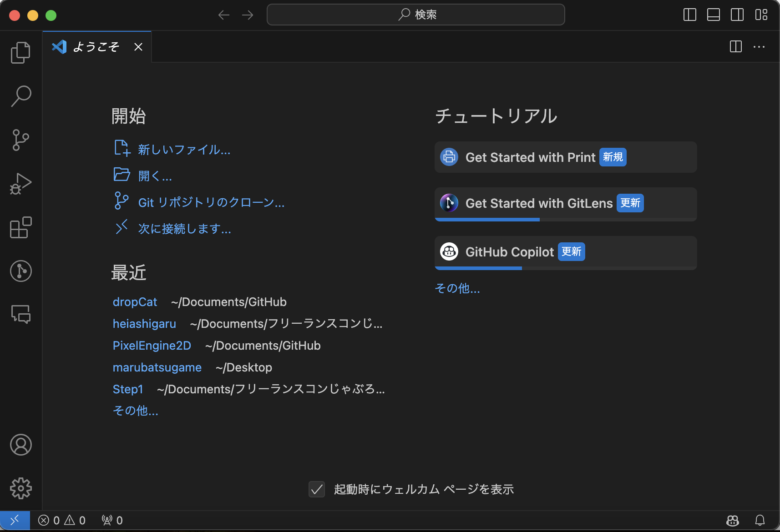
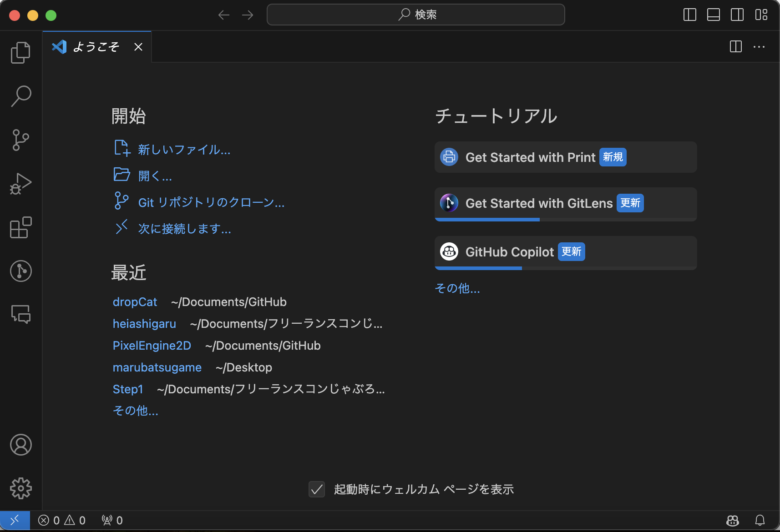
フォルダとファイルを作成したら、VisualStudioCodeを起動して、「PingPongGame」フォルダを開きましょう。
↓「開始」の所にある「開く」をクリックして、「PingPongGame」フォルダを開きましょう。




まずは、新しいプロジェクトを作成します。デスクトップ上に、新しいフォルダ「PingPongGame」を作成し、その中に3つのファイルを作成してください。
・index.html
・game.js
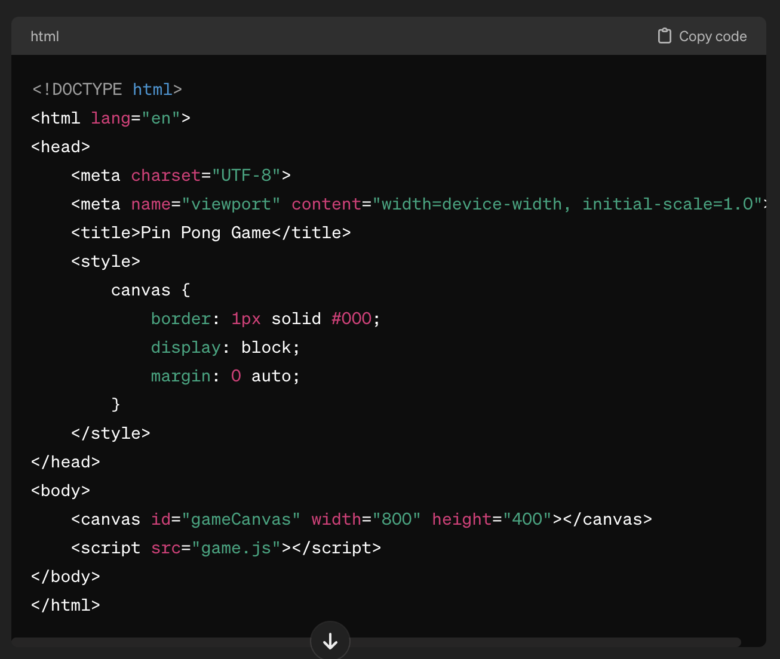
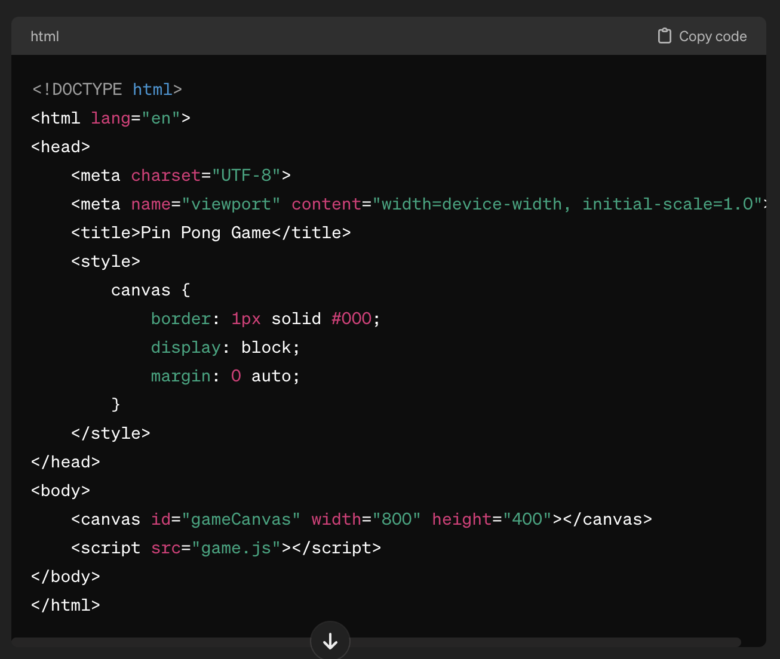
HTMLファイルにコードを記述しよう


index.htmlにコードを記述しましょう。
ChatGPTが提案したコードをそのまま記述してください。先ほどの質問で、以下のようなコードが提案されていると思いますので、右上の「Copy code」をクリックして貼り付けましょう。


<script src=”game.js”>の部分は、JavaScriptを記述するファイルです。ファイル名なので、ChatGPTに質問した時に変わる場合、違うファイル名を提案されることがありますので、その際は提案内容に合わせましょう。
JavaScriptファイルにコードを記述しよう


JavaScriptのファイルに記述するコードも紹介してくれるはずです。このコードも、そのままコピペしてしまいましょう。おすすめは、コピペではなくタイピングするのが良いです。タイピング練習にもなりますし、目や脳や手が、コードの流れを自然に記憶してくれるようになります。
// キャンバスとコンテキストの取得
const canvas = document.getElementById(“gameCanvas”);
const ctx = canvas.getContext(“2d”);
// ボールの初期位置、速度、サイズ
let ballX = canvas.width / 2;
let ballY = canvas.height / 2;
let ballSpeedX = 5;
let ballSpeedY = 5;
const ballSize = 10;
// パドルの初期位置、サイズ
const paddleWidth = 10;
const paddleHeight = 100;
let paddleY = (canvas.height – paddleHeight) / 2;
// プレイヤー1、2の初期スコア
let player1Score = 0;
let player2Score = 0;
// パドルとボールの描画
function draw() {
// キャンバスをクリア
ctx.clearRect(0, 0, canvas.width, canvas.height);
// ボールを描画
ctx.beginPath();
ctx.arc(ballX, ballY, ballSize, 0, Math.PI * 2);
ctx.fillStyle = "#000";
ctx.fill();
ctx.closePath();
// パドル1を描画
ctx.fillRect(0, paddleY, paddleWidth, paddleHeight);
// パドル2を描画
ctx.fillRect(canvas.width - paddleWidth, paddleY, paddleWidth, paddleHeight);
// スコアを表示
ctx.font = "20px Arial";
ctx.fillText("Player 1: " + player1Score, 20, 30);
ctx.fillText("Player 2: " + player2Score, canvas.width - 140, 30);}
// ゲームのメインループ
function gameLoop() {
draw();
move();
requestAnimationFrame(gameLoop);
}
// ボールとパドルの移動
function move() {
// ボールの移動
ballX += ballSpeedX;
ballY += ballSpeedY;
// ボールが上または下の壁に当たったら反転
if (ballY - ballSize < 0 || ballY + ballSize > canvas.height) {
ballSpeedY = -ballSpeedY;
}
// ボールがパドル1に当たったら反転
if (ballX - ballSize < paddleWidth && ballY > paddleY && ballY < paddleY + paddleHeight) {
ballSpeedX = -ballSpeedX;
}
// ボールがパドル2に当たったら反転
if (ballX + ballSize > canvas.width - paddleWidth && ballY > paddleY && ballY < paddleY + paddleHeight) {
ballSpeedX = -ballSpeedX;
}
// ボールが左または右の壁に当たったらスコアを更新してリセット
if (ballX - ballSize < 0) {
player2Score++;
resetBall();
} else if (ballX + ballSize > canvas.width) {
player1Score++;
resetBall();
}}
// ボールをリセット
function resetBall() {
ballX = canvas.width / 2;
ballY = canvas.height / 2;
}
// キー操作に応じてパドルを移動
document.addEventListener(“keydown”, function (event) {
if (event.key === “ArrowUp” && paddleY > 0) {
paddleY -= 10;
} else if (event.key === “ArrowDown” && paddleY < canvas.height – paddleHeight) {
paddleY += 10;
}
});
// ゲーム開始
gameLoop();
プログラムを実行しましょう


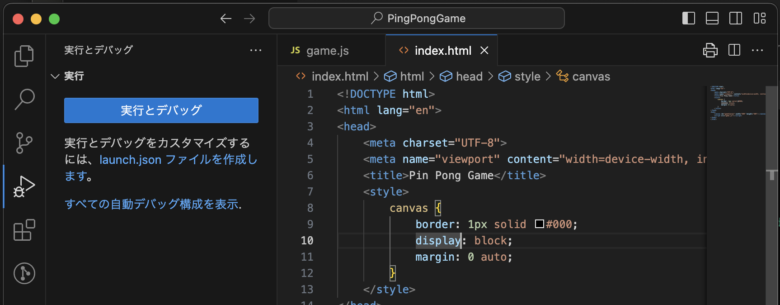
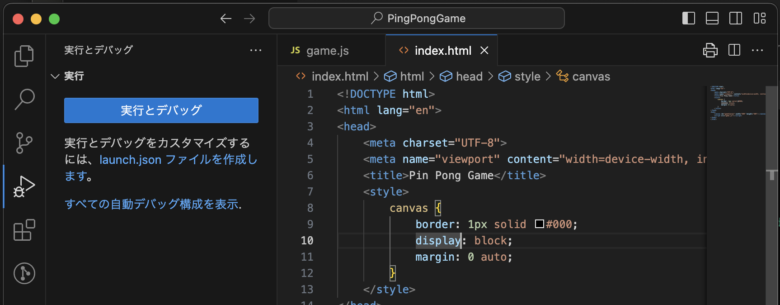
index.htmlファイルを表示して実行ボタンを押します。
ファイル選択(左のアイコンの一番上)で、index.htmlファイルを選び、4つ目のアイコンを選択すると下のような画面になりますので、「実行とデバッグ」をクリックしましょう。


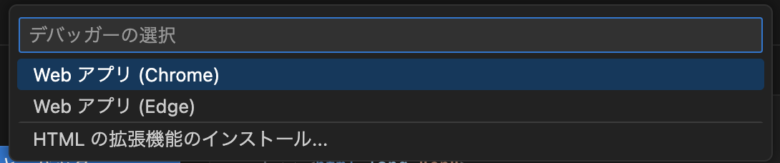
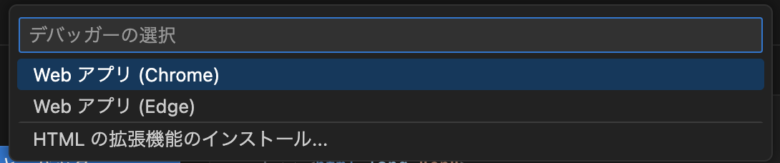
実行とデバッグをクリックすると、画面上部が以下のような表示になるので、「Webアプリ(Chrome)」をクリックしましょう。


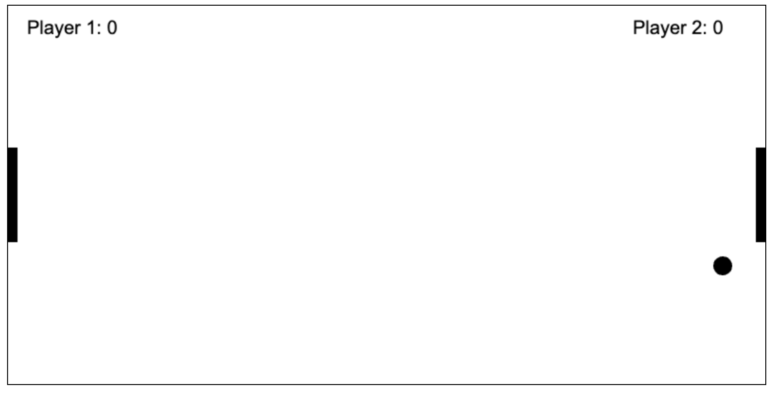
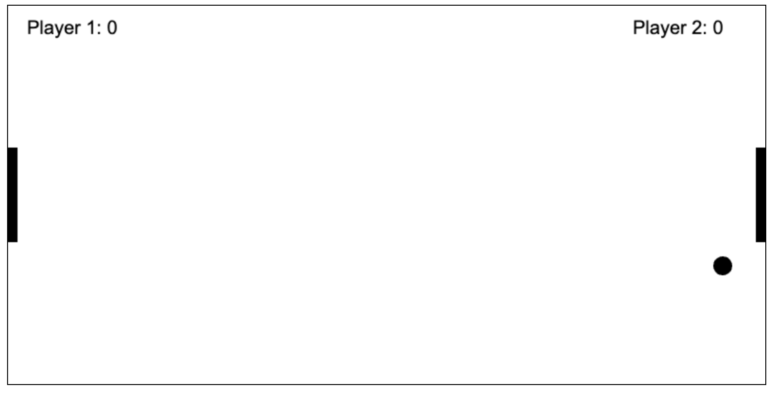
実行すると、以下のような画面が表示されます。


今回使ったChatGPTは、無料版のChatGPT3.5なので、上下キーの入力をするとプレイヤー1とプレイヤー2が両方同じ動きをしてしまうというお粗末なものです。ただ、そのくらいの修正であれば簡単に対応できます。
ChatGPTに「プレイヤー1は、Wキーで上操作、Sキーで下操作でコントロールできるようにしてください。プレイヤー2は、上下キーでコントロールできるようにしてください。どこをどう修正すれば良いでしょうか?」と聞けば良いです。
この差分変更のプログラミングをし続けることで、1つ1つ、どんなコードがどういう意味があるのかを理解できるようになります。プログラミングを覚える上で、一番大事なのはソースを読解する力です。なるべく多くのソース(他人がコーディングしたもの)を読み込む機会を増やしましょう。
ChatGPTを使えば、幾万のコードを手軽に読み書きする経験をすることができます。
まとめ ChatGPTを効率よく使う為に


ChatGPTを使って、ゲームプログラミングをコーディングする方法を紹介しました。
今回は非常にシンプルなゲームでしたが、より複雑なゲームを作ることも可能です。ただし、大雑把に指示するとChatGPTはうまくコーディングしてくれません。小さな機能を具体的に指示するようにしましょう。
どんなに複雑なゲームであっても、細かく分解すれば1つの機能はシンプルなものです。なので、作りたいゲームがある場合は、その機能を洗い出し整理しましょう。そして1つずつ指示してコーディングしていきましょう。
私が作ったオリジナルゲームは、どういうステップで作成したのか知りたい場合は以下の記事を参考にしてみてください。素晴らしいゲーム開発ライフを!








コメント